バナートレースをしていた時に、斜めストライプの背景の物を作りました。
私のようなPhotoshop初心者でも簡単に作ることができたので、作り方をまとめておきたいと思います!
目次
Photoshopで斜めストライプのパターンを作る
新規ファイルを作成
まずは、パターンを作るため新規のファイルを作成します。
ここでは100px×100pxで作りました。

十字にガイドを引く
垂直方向、水平方向、それぞれ50pxのところにガイドを引きます。
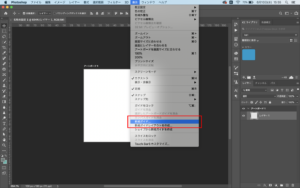
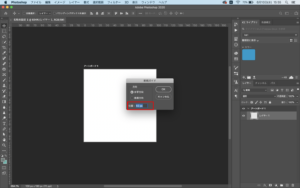
[表示]→[新規ガイド作成]を選択し、

それぞれ50pxのところに作成します。

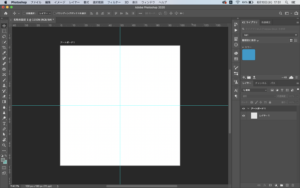
こんな感じに引けました。

ストライプを描く
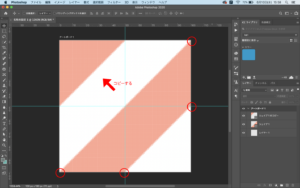
ペンツールでストライプを描いていきます。
ストライプと言っても、パターンに定義し繰り返して使っていくので、描くのは一部分です。
左側からペンツールを選択し、

上部のメニューで「シェイプ」を選択、塗りはお好みの色、線はなしに選択します。

ガイドの線と外枠が交わっているところにアンカーポイントを打ちます。
一つできたらそれをコピーして、二つにします。

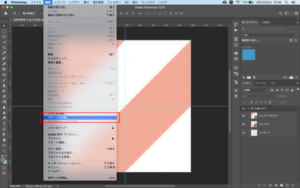
パターンに定義する
[編集]→[パターンを定義]を選びます。

お好きな名前を付けます。

これでパターンの定義は完了です!
パターンの使い方
定義したパターンを使ってストライプを表現していきます。
塗りつぶしツールを選び、上部のメニューで「パターン」を選択します。

すると先ほど定義したパターンが出てくるので、それを選び塗りつぶします。

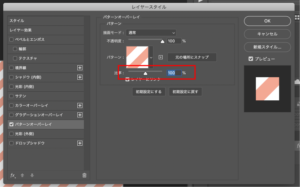
ストライプの幅を変えたいときは、該当するレイヤーを選択したまま下部の「fx」を押しレイヤースタイルを開きます。
パターンオーバーレイを選択し、比率を調節して好みの幅にしてください。