今ご覧になっているこちらのブログ。
お問い合わせフォームを「ContactForm7」というプラグインで設置しています。
ですが、ある日から急にスパムが来るようになってしまいました。
それほど数は多くないけれど、うっとうしい…
ということで、今回Googleの「reCAPTCHA」を使ってスパム対策しました!
Googleの「reCAPTCHA」の導入方法
なんとなくめんどくさい?と思っていたけれど、3ステップでサクッと導入することができました。
ここからは画像付きでご紹介します!
①APIキーを取得する
まずは、連携用のキーを取得します。
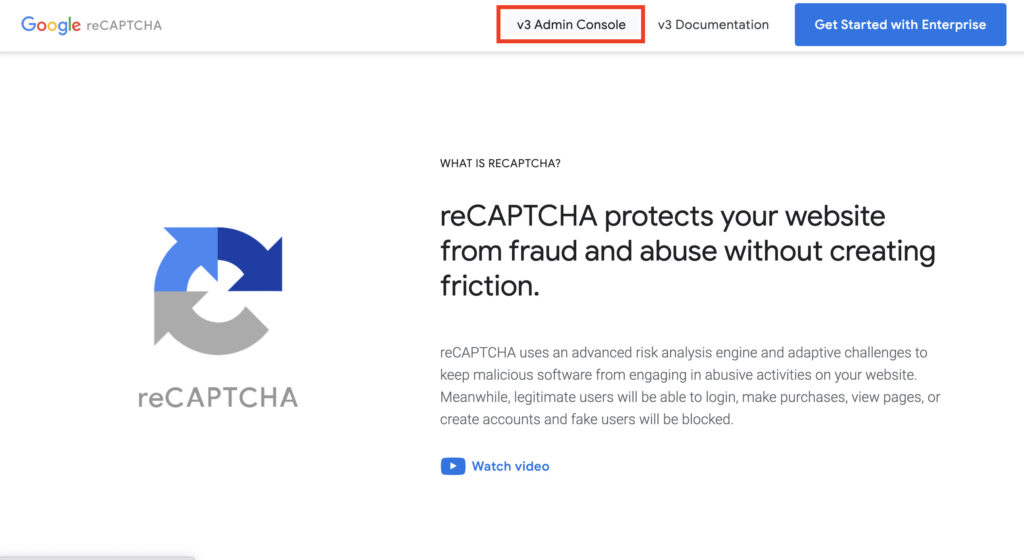
https://www.google.com/recaptcha/about/にアクセスして、「v3 Admin Console」をクリックします。

サイト登録画面が出るので、赤枠部分を入力していきます。
入力したら、一番下にある「送信」をクリック。

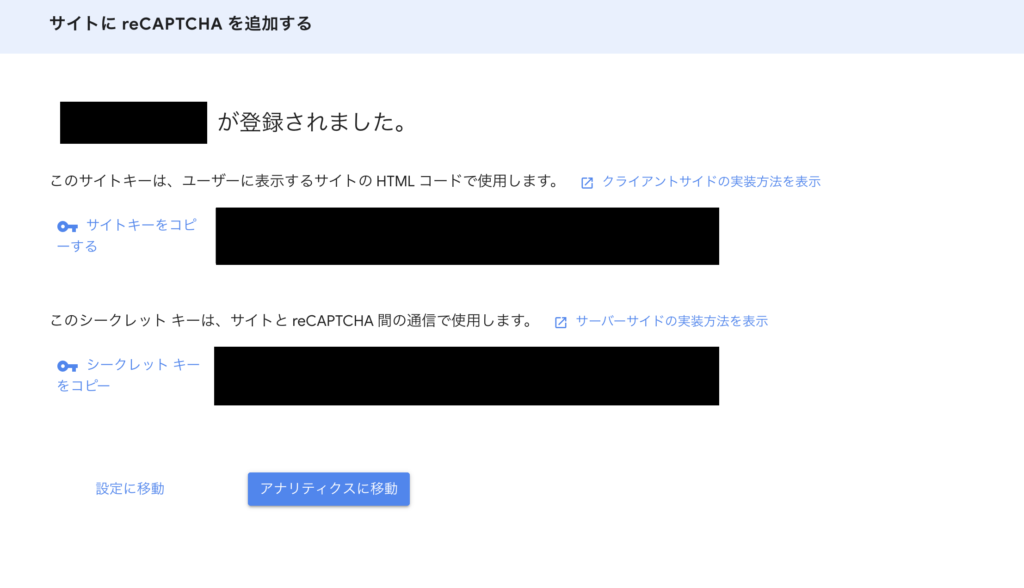
登録完了画面が出てきます。
ここに表示される「サイトキー」と「シークレットキー」を控えておきましょう。

これでAPIキーの取得は完了です!
②ContactForm7に「reCAPTCHA」を実装する
次に、お問いわせフォームに「reCAPTCHA」を実装していきます。
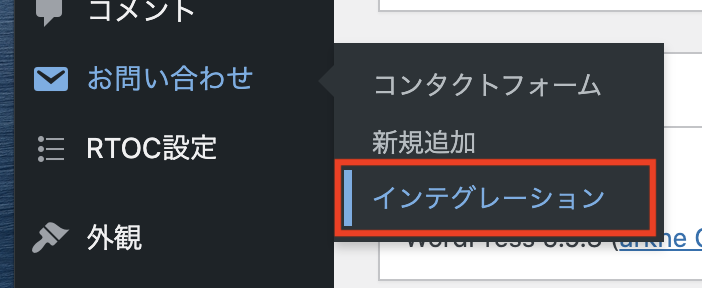
WordPressの管理画面から、「お問い合わせ→インテグレーション」を選択します。

「reCAPTCHA」欄の「インテグレーションのセットアップ」をクリックします。

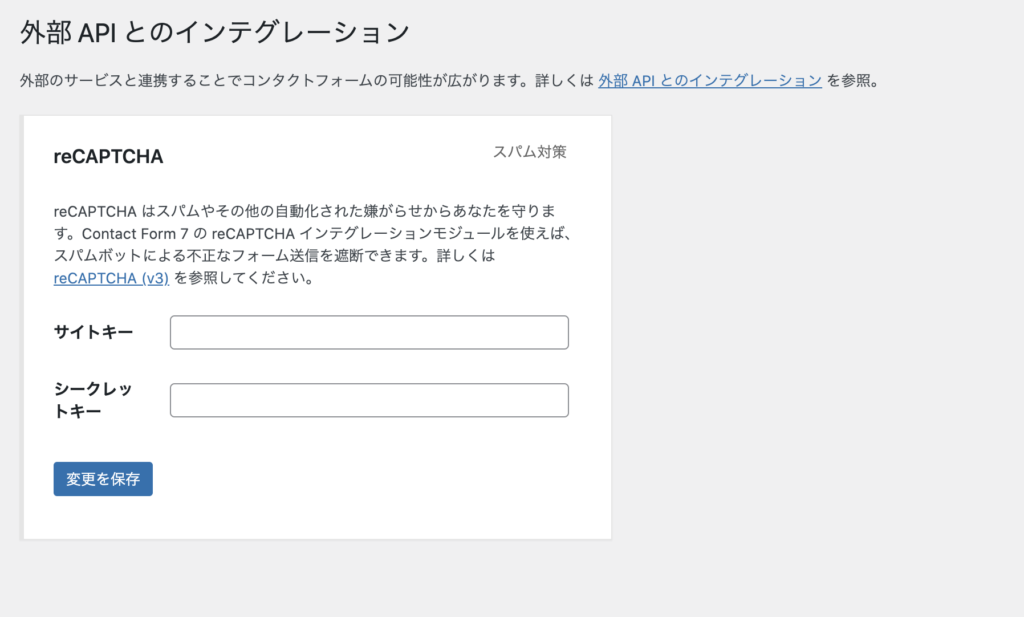
「外部APIとのインテグレーション」というページが出るので、ここで先ほど控えた「サイトキー」と「シークレットキー」を入力し、「変更を保存」をクリックします。

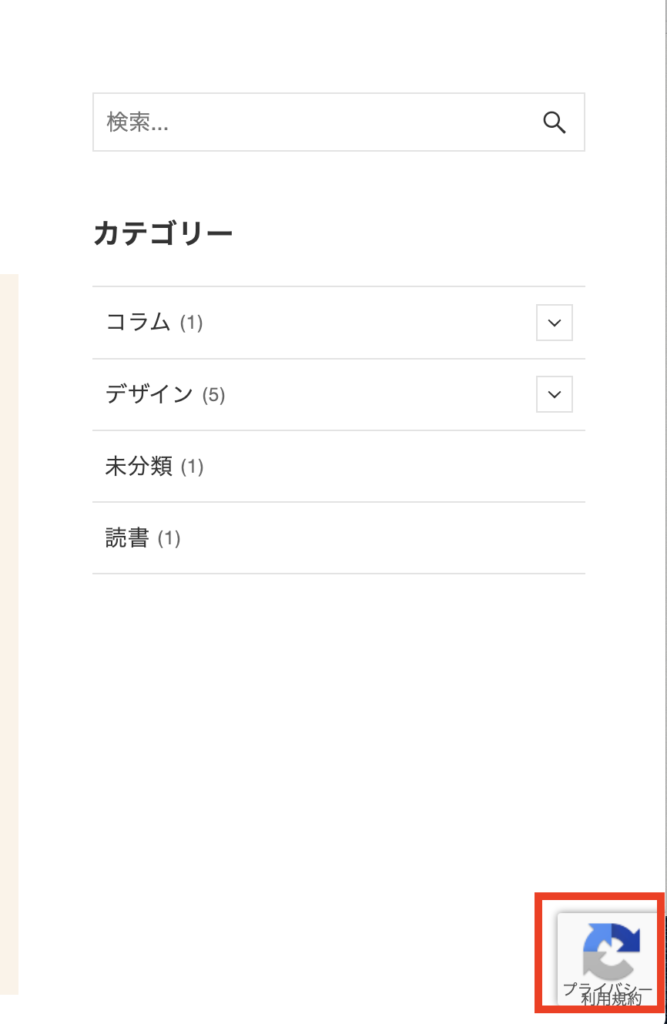
これで完了です!サイトに戻ると、右下に「reCAPTCHA」のアイコンが表示されました!

③マークの位置を調整する
この保護マーク、右下に出てくるのでちょうどページトップのアイコンとかぶってしまうことがあります。

そんなときは、カスタムCSSを使ってアイコンの位置を調整してあげましょう!
以下のように書くと、アイコンを下から80pxの位置にずらすことができます。
.grecaptcha-badge {
bottom: 80px!important;
}いろいろ試してみてしっくりくる位置を探ってみましょう!
ということで、今回はGoogleの「reCAPTCHA」を使ってスパム対策する方法をまとめました!
